Tanpa basa-basi lagi, langsung saja meluncur ke TKP untuk mempraktekan tutorial ini.
 Setelah halaman baru dalam photoshop dibuat, buat sebuah kotak menggunakan Rectangular Marque Tool kemudian pada toolbar diatas pada kolom Style pilih Fixed size kemudian masukan ukuran 140x140 (lihat gambar).
Setelah halaman baru dalam photoshop dibuat, buat sebuah kotak menggunakan Rectangular Marque Tool kemudian pada toolbar diatas pada kolom Style pilih Fixed size kemudian masukan ukuran 140x140 (lihat gambar). Maka kotak yang di buat tadi akan seperti ini.
Maka kotak yang di buat tadi akan seperti ini.
Setelah kotak tadi di buat, sekarang kita akan memberikan warna pada kotak tersebut dengan menggunakan Paint Bucket Tool
 tapi sebelumnya silahkan pilih warna #2FB4E0 pada kolom Color Picker.
tapi sebelumnya silahkan pilih warna #2FB4E0 pada kolom Color Picker.
Setelah warna tersebut dipilih, kemudian arahkan kedalam kotak yang dibuat tadi dengan cara mengkliknya.

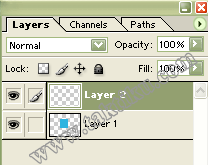
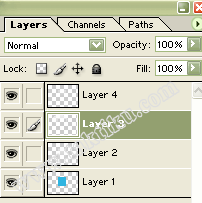
Sudah?. Baiklah kalau sudah sekarang buat layer baru (lihat gambar)

Pada layar baru tersebut sekarang anda buat kotak baru lagi caranya sama seperti membuat kotak sebelumnya hanya bedanya yaitu dimensinya lebih kecil dengan ukuran 135x135 (lihat gambar).


Sudah?. Kalau sudah sekarang kita akan memberikan warna pada kotak ke dua tadi dengan warna gradien transparan. Caranya klik Gradient Tool, kemudian perhatikan toolbar diatas, pilih warna transparan dengan warna putih (#FFFFFF) kemudian pada kolom Opacity pilih 39%.

Sudah?. Jika sudah sekarang tuangkan warna tersebut kedalam kotak tadi caranya dengan mengklik kotak dari atas kebawah, sehingga hasilnya akan seperti terlihat pada gambar.

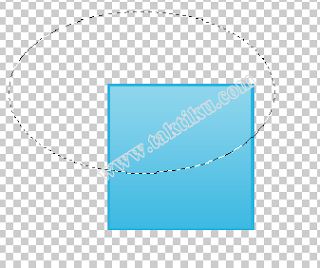
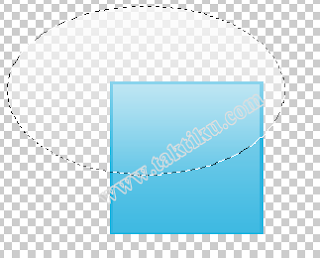
Ok. Proses pembuatan kotak sudah selesai, sebelumnya silahkan buat Layer baru yaitu Layer 3. Nah sekarang kita akan membuat efek mengkilat pada kotak yang telah kita buat tadi, caranya buat sebuah lingkaran pada bagian atas kotak dengan menggunakan Tool Elliptical Marquee Tool.
 Caranya klik bagian luar kotak kemudian tarik menyilang kesamping (lihat gambar).
Caranya klik bagian luar kotak kemudian tarik menyilang kesamping (lihat gambar).
Sudah?. Kalau sudah sekarang kita akan memberikan warna transparan pada lingkaran yang telah dibuat tadi caranya sama seperti memberikan warna pada kotak kedua di atas, klik Gradient Tool
 hanya bedanya pada toolbar diatas yaitu pada kolom Opacity silahkan Isikan 76%.
hanya bedanya pada toolbar diatas yaitu pada kolom Opacity silahkan Isikan 76%. Kalau sudah diberi warna putih transparan selanjutnya kita akan memotong sebagian lingkaran tadi, caranya buat sebuah kotak dengan menggunakan Tool Rectangular Marque Tool caranya sama seperti membuat kotak kedua diatas yang dimensinya 135x135. Kalau sudah dibuat sekarang klik kanan pada kotak yang sudah dibuat tadi kemudian pilih Layer Via Cut artinya kotak yang di klik kanan tadi di pindahkan ke Layer baru yaitu Layer 4.
Kalau sudah diberi warna putih transparan selanjutnya kita akan memotong sebagian lingkaran tadi, caranya buat sebuah kotak dengan menggunakan Tool Rectangular Marque Tool caranya sama seperti membuat kotak kedua diatas yang dimensinya 135x135. Kalau sudah dibuat sekarang klik kanan pada kotak yang sudah dibuat tadi kemudian pilih Layer Via Cut artinya kotak yang di klik kanan tadi di pindahkan ke Layer baru yaitu Layer 4. Nah… karena kotak tadi sudah di pindah ke Layer 4, sekarang silahkan delete Layer 3 karena di layer 3 masih terdapat potongan lingkaran.
Nah… karena kotak tadi sudah di pindah ke Layer 4, sekarang silahkan delete Layer 3 karena di layer 3 masih terdapat potongan lingkaran.
Sudah di delete?. Baik kalau sudah sekarang kita akan membuat tulisan “Pasang Iklan disini”, pertama buat Layer baru diatas Layer 2 kemudian ketikan tulisan tersebut. Kemudian masukan efek bayangan pada tulisan, caranya klik kanan pada Layer text tadi kemudian pilih Blending Options.. setelah jendela Blending Options muncul berikan tanda centang pada kotak Drop Shadow kemudian atur parameternya.
 Kurang lebih apabila anda mengikuti langka-langkah diatas dengan benar, hasilnya akan seperti ini. Selamat mencoba
Kurang lebih apabila anda mengikuti langka-langkah diatas dengan benar, hasilnya akan seperti ini. Selamat mencoba:>> Download.PSD
copas from : http://www.taktiku.com/2008/09/membuat-banner-iklan-dengan-efek.html
 Subscribe
Subscribe
0 komentar:
Posting Komentar